Video siteleri için gerekli olan on-page faktörlerden bu konuda bahsedeceğim.
Arama motorları web sitenizi ziyaret ettiğinde içeriğinizdeki active x denetimlerinin tam anlamıyla ne içerdiğini anlayamayabilirler. Bu yüzden genellikle flash player gibi eklentilerle çalışan videoları arama motorlarına tanıtmak için, yapacağımız ilk iş, web standartlarından yararlanmak olmalıdır.
http://support.google.com/webmasters/bin/answer.py?hl=tr&answer=2413309&topic=1088474&ctx=topic adresinde Google :
Google, videolar için schema.org sayfa işaretlemesi kullanılmasını destekler ve önerir. schema.org sözlüğü Google, Bing ve Yahoo! tarafından desteklenmektedir. Videolarınızı tanımlamak için schema.org’u kullanmak Google’a videolarınızı dizine ekleme ve aramalarda görüntüleme olanağı verir.
- Videoları tanımlamak için schema.org/VideoObject türünü kullanın. (Tüm özellikleri schema.org adresinde bulabilirsiniz.)
- Videonuzun ve schema.org işaretlemesinin herhangi bir JavaScript veya Flash yürütülmeden göründüğünden emin olun. Sitenizin Google’a nasıl göründüğünü anlamak için oynatma sayfalarınızı Lynx gibi bir salt metin tarayıcıda veya Flash ve JavaScript’in devre dışı bırakıldığını onayladığınız daha geleneksel bir tarayıcıda görüntülemeniz gerekir.
- Ayrıca Google’ın videolarınızı bulmasına ve video içeriğinizle ilgili ek bilgi sağlamasına yardımcı olan bir Video Site Haritası göndermeniz gerekir.
açıklamasını yapmaktadır.
Bir video sayfasında VideoObject ekleme
schema.org işaretlemesini doğrudan video sayfanızın HTML’sine ekleyin. Google sayfanızı taradığında, videonuzu dizine eklemek için bu bilgileri kullanırız. Sadece birkaç özellik gerekli olsa da, ek bilgiler sağlanması Google’ın videonuzu anlamasına ve videonun arama sonuçlarında daha iyi görünmesine yardımcı olur.
İşaretlemeyi sayfanıza ekledikten sonra, Google’ın işaretli içeriğinizi sayfalarınızdan düzgün şekilde çıkarabilmesi için yapısal veri test aracını kullanın.
Aşağıda, bir videodaki işaretli HTML içeriğine örnek verilmiştir:
<div itemprop=”video” itemscope itemtype=”http://schema.org/VideoObject”>
<h2>Video: <span itemprop=”name”>Başlık</span></h2>
<meta itemprop=”duration” content=”T1M33S” />
<meta itemprop=”thumbnailUrl” content=”thumbnail.jpg” />
<meta itemprop=”contentURL” content=”http://www.example.com/video123.flv” />
<meta itemprop=”embedURL” content=”http://www.example.com/videoplayer.swf?video=123″ />
<meta itemprop=”uploadDate” content=”2011-07-05T08:00:00+08:00″ />
<meta itemprop=”expires” content=”2012-01-30T19:00:00+08:00″ />
<object …>
<param …>
<embed type=”application/x-shockwave-flash” …>
</object>
<span itemprop=”description”>Video açıklaması</span>
</div>
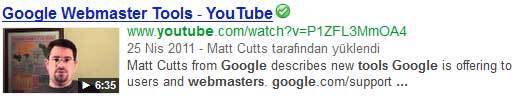
Yapısal test veri aracında video ekli sayfanızı test ettiğinizde :

arama sonuçları yukarıdaki resimdeki gibi gözükür. Resim için yukarıdaki kodlarda verilen thumbnail.jpg kullanılır.
Böylece arama sonuçlarında video ile ilgilenen ziyaretçileri web sitenize çekebilirsiniz.

Mehaba,
öncelikle yazı için teşekkürler.
Yazınızla iligli bir kaç sorum olacak .
expires itemprop’u ne için, buraya girilen değer google’a neyi belirtiyor ?
– bu içeriği beliritlen tarihe kadar cachede tut sonra yeniden gel kontrol et mi demek istiyor
contentURL vermek içerik hırsızlar, siteleri botlayan tipler için site sahipleri için riskli bu durum ayrıca google benim videomun source adresini neden istiyor ?
Merhaba ottoman,
İlginiz için teşekkür ederim. expires özelliği, videonuzun yayında kalmasının bir sonu olup olmadığını belirtmeniz içindir. Diyelim ki video x tarihinden itibaren gösterimden kalkacak. O zaman bu özelliği x tarihine göre ayarlamanız gerekmektedir. Eğer video yayından kalkmayacak ise bu özelliği kullanmanıza gerek yoktur.