Son zamanlarda, özellikle YouTube videolarıyla ilgili olarak, Google Arama Konsolu’nda bu hatalarda dikkate değer bir artış yaşandı. Toplulukta aldığım birçok soru göz önüne alındığında, bu konuda hazırladığım bu makaleyi sizinle paylaşmanın önemli olduğunu düşündüm, çünkü bu konuda bilgilendirici bir yazının faydalı olacağını düşünüyorum.
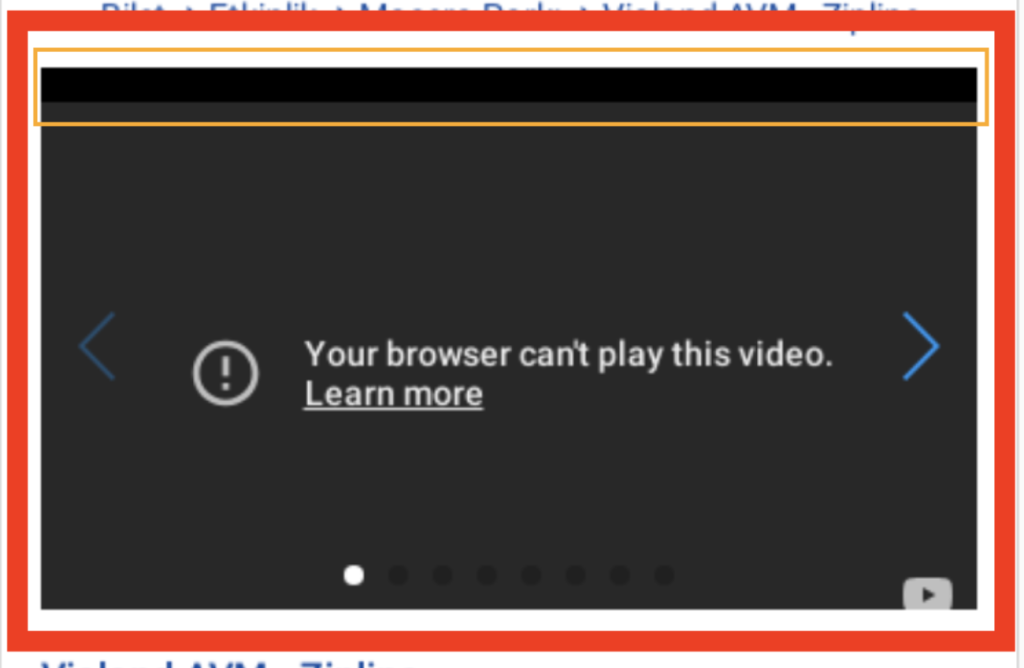
Web sitenize YouTube videolarını gömdüğünüzde, Googlebot aslında video içeriğini oynatamaz, ancak onu bir video öğesi olarak tanır. Videoyu yaklaşık olarak aşağıdaki gibi değerlendirir:

Kırmızı alan, video iframe’in bulunduğu yeri temsil eder. Turuncu ince çizgi, iframe içindeki videonun bir kısmının kaydığını gösterir.
İframe’in boyutları belirtilen ölçekle tam olarak uyuşmaz. Bu, Google’ın video içeriğinin bazı kısımlarının görünmediğini varsaymasına neden olur.
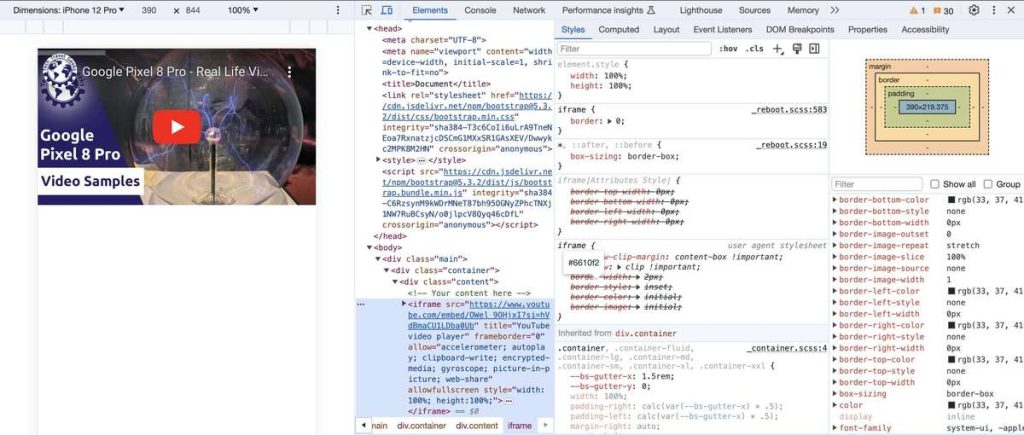
Orijinal video boyutları, mobil için 16:9 oranında 320×180 pikseldir. Şimdi, bu ölçümlerin web sitenizde 30vh kullanılarak nasıl çevrileceğini hesaplayalım. iPhone 12 Pro için (844 piksel yüksekliğe sahip), piksel-vh oranı aşağıdaki gibi olmalıdır:
Bu cihaz için %100 genişlik değeri 358 piksel gibi görünüyor. 16:9 oranıyla hesaplandığında, vh oranınız ideal olarak 23.9 olmalıdır. Ancak, sitenizde 30vh kullandınız.
Bu uyumsuzluk, Googlebot’un içerikten video ekran alanının dışında bir kayma olarak yorumladığı 52 piksellik bir kaymaya neden olur. Eğer Googlebot, videoyu oynatabilme yetisine sahip olsaydı, YouTube otomatik olarak video boyutunu ayarlayarak bu sorunu çözerdi. Ancak Googlebot bu yetili olana kadar geliştiricilerin bu oranları dikkatlice hesaplayıp ayarlamaları son derece önemlidir.
İşte size ayrıntılı bir hesaplama:
Web sitenizdeki görüntüleme cihazının yüksekliği 744 piksel olsun ve 320 piksel genişliğinde bir video kullanıyorsunuz. Video iframe’inin 16:9 oranını korumak için yüksekliğin ekran yüksekliğini dikkate alarak 180 piksel olması gerekmektedir.
744/180 = 4.13333 bu değeri vh olarak dönüştürmek için: 100/4.13333 = 24.19vh
Her cihazın yüksekliği farklı olduğundan, bu hesaplama size uygun değeri bulmanıza yardımcı olur.
En iyi uygulama, boyutları piksel cinsinden hesaplamaktır. Örneğin, video genişliğini 320 piksel olarak ayarlarsanız, yükseklik her zaman 180 piksel olacaktır. 16:9 oranına sahip 800 piksel genişliğinde bir video için yüksekliği hesaplarken:
800/16*9 = 450 piksel olarak hesaplanabilir.
WordPress Çözümü
https://support.google.com/webmasters/thread/237795154/how-to-fix-the-problem-of-video-outside-of-viewport-before-they-were-not-when-i-published-them?hl=en adresindeki sorunla ilgili bir tartışmada, topluluk üyesi @ezaz otomatik olarak 16:9 oranını oluşturacak kodları sağladı. Bunları buradan sizlere aktarıyorum.
<figure class=”wp-block-embed is-type-video is-provider-youtube wp-block-embed-youtube wp-embed-aspect-16-9 wp-has-aspect-ratio”>
<div class=”wp-block-embed__wrapper”>
<!-- Youtube Embed Code] -->
<iframe src="https://www.youtube.com/embed/OWel_9OHjxI?si=hVdBmaCU1LDba0Ub" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" allowfullscreen style="width: 100%; height:100%;"></iframe>
</div>
</figure>Yukarıdaki kodlarda dikkat etmeniz gereken, Youtube’dan aldığınız iframe kodlarındaki width ve height attribute’leri silmektir. Daha sonra style=”width: 100%; height:100%;” kodu ile, 16:9 oranında oluşturduğumuz div içerisine videoyu yerleştiriyoruz.
Bu kodu eklemek için blok türünü HTML seçmeniz gerekmektedir.
HTML & Style Çözümü
Eğer kendi style’nızı düzenlemek istiyorsanız embed edilmiş video için iki adet div kullanmamız gerekiyor. Bu div’lerden ilk olanının style özellikleri “position: relative;”, “width: 100%;” ve “padding-top: 56.25%;” style attribute için 16:9 aspect ratio (9 / 16 * 100) formülünden yola çıkarak 56.25% değerini vermemiz gerekiyor.
Sub div için de üst div içerisine tam olarak yerleşmesi için “position: absolute;”, ile tam pozisyon almasını ve “top: 0;”, “left: 0;” ile herhangi bir padding veya margin bırakmamasını son olarak, belirlenen alanda tam olarak görünmesi için “width: 100%;” ve “height: 100%;” değerini vermemiz gerekiyor. Tam kod çıktımızın aşağıdaki gibi olması gerekiyor.
<style>
.container {
position: relative;
width: 100%;
padding-top: 56.25%; /* 16:9 aspect ratio (9 / 16 * 100) */
}
.content {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
</style>
<div class="container">
<div class="content">
<iframe src="https://www.youtube.com/embed/OWel_9OHjxI?si=hVdBmaCU1LDba0Ub" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" allowfullscreen style="width: 100%; height:100%;"></iframe>
</div>
</div>Aşağıdaki ekran görüntüsünde göreceğiniz gibi bu kod, iPhone 12 Pro cihazın 390px width değerine göre uyarlanmış video’yu 390/16*9 formülüne uygun olarak 219.375 piksel olarak height değerini ayarlamıştır.


selamlar hocam;
kodları wordpress de nereye ekleyeceğiz hangi dosyanın neresine hocam 🙂
Selam Ömer Mansuri,
WordPress’te html block oluşturup eklemen gerekiyor. Yapamazsan, konuya nasıl yapacağını ekleyebilirim.
bu sorundan dolayı 5.000 den fazla içeriğimde sıkıntı var. Jannah thema kullanıyorum. Bunu en basit yöntemle nasıl çözebilirim.
style dosyasına eklenecek bir kod yada fonsksiyon dosyasına eklenecek bir kodla bu işi çözebilir miyiz?
Konudaki örnekte yer alan style kodları kendine göre düzenleyip ekleyebilirsin. iFrame kodunu eklerken, Youtube’dan aldığınız embed kodlarındaki width ve height attribute’leri sildiğinizden ve style kısmına width:100%; height:100%; eklediğinizden emin olun.
Hocam kodlama olarak fazla bir bilgim yok. Sitede ki herhangi bir youtube kodunun olduğu yere geldiğimde sitede çalışan kodlar şöyle;
”
.tie-fluid-width-video-wrapper,.featured-area.video-is-sticky {
width: 100%;
position: relative;
padding: 0;
padding-top: 56%
}
.entry .tie-fluid-width-video-wrapper {
clear: both
}
.tie-fluid-width-video-wrapper iframe,.tie-fluid-width-video-wrapper object,.tie-fluid-width-video-wrapper embed,.tie-fluid-width-video-wrapper .wp-video {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%
}
”
Bu kodlar style.min.css kodlarından çekiyor. Ben burada müdahale etmeme gereken hangi kod var?
Merhaba Cihan,
Kodlarda bir sorun görünmüyor. Sadece videonun konumu hakkında bilgi vermemişsin. Viewport yüksekliğine göre videoya sayfanın tam olarak üst kısmında mı yer alıyor, makalenin altında mı?
makalenin altında yer alıyor