Günümüz dijital çağında, web sitelerinin etkili ve rekabetçi bir biçimde varlık göstermesi, sadece içerik kalitesi ile değil, aynı zamanda teknik performansıyla da yakından ilişkilidir. Bu bağlamda, web sitelerinin performansını ölçmek ve optimize etmek, Core Web Vitals kavramıyla öne çıkmaktadır. Bu yazımızda, web sitelerinin temel performans unsurlarını anlamayı ve iyileştirmeyi nasıl yapacağımızı ele alacağız.
Core Web Vitals Nedir?
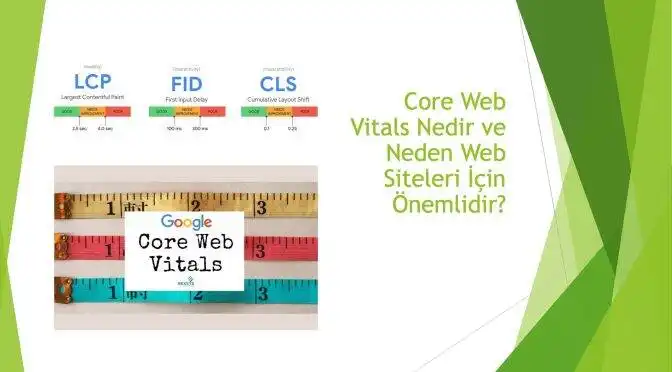
Core Web Vitals, bir web sitesinin performansını ölçen belirli metrikleri içeren bir kavramdır. En önemli bileşenler arasında Largest Contentful Paint (LCP), First Input Delay (FID), ve Cumulative Layout Shift (CLS) bulunmaktadır. Bu metrikler, bir web sayfasının kullanıcı deneyimini belirleyen temel unsurları temsil eder.
Bu yazımın temel amacı, Core Web Vitals kavramını ayrıntılı bir şekilde açıklamak ve web siteleri için neden kritik bir öneme sahip olduğunu vurgulamaktır. Aynı zamanda, Core Web Vitals’ın SEO üzerindeki etkilerini ve web sitesi performansını ölçme ve iyileştirme stratejilerini ele alacaktır. Okuyucular, makaleyi tamamladıklarında, web sitelerinin performansını değerlendirmek ve kullanıcı deneyimini optimize etmek için kullanabilecekleri pratik bilgilerle donatılmış olacaklardır.
Core Web Vitals’ın Temel Bileşenleri
Core Web Vitals, bir web sitesinin kullanıcı deneyimini değerlendirmek için belirlenmiş temel metrikleri içerir. Bu metrikler, bir web sayfasının performansını ölçen ve kullanıcıların sayfa ile etkileşimini değerlendiren unsurları temsil eder. İşte Core Web Vitals’ın temel bileşenleri:
Largest Contentful Paint (LCP)
Largest Contentful Paint, bir web sayfasının ana içeriğinin yüklenme süresini ölçer. Kullanıcının sayfa üzerindeki ana içeriği görmeye başlama anını belirler. Hızlı yüklenen ana içerik, kullanıcı deneyimini önemli ölçüde artırabilir ve LCP metriği, web sitelerinin içeriklerini hızlandırmak için önemli bir ölçüt sağlar.
First Input Delay (FID)
First Input Delay, bir sayfa kullanıcının ilk etkileşimine hazır olduğunda geçen süreyi ölçer. Kullanıcının bir sayfa öğesine tıklaması veya etkileşimde bulunması ile gerçekleşen bu süre, sayfanın kullanılabilirliği açısından kritiktir. Kısa FID süreleri, kullanıcıların sayfa ile etkileşimine hızlı bir şekilde başlayabilmesi anlamına gelir.
Cumulative Layout Shift (CLS)
Cumulative Layout Shift, bir sayfanın yüklenme sürecindeki düzen değişikliklerini ölçer. Kullanıcılar, sayfanın yüklenmesi sırasında ani düzen değişiklikleri yaşadıklarında, istenmeyen deneyimler yaşarlar. CLS metriği, sayfanın kararlı bir şekilde yüklenmesini ve düzen değişikliklerinin minimum seviyede olmasını hedefler.
Bu bileşenler, Core Web Vitals’ın ana unsurlarını temsil eder ve bir web sitesinin performansını değerlendirmede kritik öneme sahiptir.
Core Web Vitals’ın SEO Üzerindeki Etkileri
Core Web Vitals, sadece kullanıcı deneyimini değil, aynı zamanda bir web sitesinin arama motoru sıralamalarını da etkileyen kritik faktörlerden biridir. Bu bölümde, Core Web Vitals’ın SEO üzerindeki etkilerini ayrıntılı bir şekilde inceleyeceğiz.
Arama Motorları ve Sıralama Faktörleri
Arama motorları, kullanıcı deneyimini ön planda tutarak web sitelerini sıralar. Core Web Vitals metrikleri, bir sayfanın kullanıcı dostu olup olmadığını değerlendiren önemli ölçütlerdir. Google gibi arama motorları, kullanıcı dostu ve hızlı web sitelerini ödüllendirirken, yavaş yüklenen ve kötü performans gösteren siteleri sıralamalarda aşağıya çeker.
Kullanıcı Deneyimi ve Dönüşüm Oranları
Core Web Vitals’ın iyileştirilmesi, sadece SEO’ya etki etmekle kalmaz, aynı zamanda dönüşüm oranlarını da olumlu bir şekilde etkiler. Kullanıcılar, hızlı ve kullanıcı dostu bir web sitesinde daha uzun süre kalma eğilimindedirler. Bu da dönüşüm oranlarını artırabilir ve web sitesinin başarı şansını yükseltebilir.
Web Sitesi Performansını İyileştirme Stratejileri
Core Web Vitals’ın SEO üzerindeki olumlu etkilerini maksimize etmek için, web sitesi sahipleri belirlenen metrikleri iyileştirmeye odaklanmalıdır. Bu stratejiler arasında, sayfa yüklenme hızını artırmak, görsel ve medya optimizasyonu, teknolojik altyapı iyileştirmeleri ve kullanıcı etkileşimine hazır olma süresini kısaltmak bulunmaktadır.
Web Sitesi Performansını Ölçme ve İyileştirme
Web sitesi performansını ölçmek ve iyileştirmek, Core Web Vitals’ın temel bir parçasıdır. Bu bölümde, web sitelerinin performansını değerlendirmek ve optimize etmek için kullanılan stratejileri inceleyeceğiz.
Araçlar ve Metrikler
Google PageSpeed Insights
Google PageSpeed Insights, bir web sitesinin performansını değerlendiren ve iyileştirmeye yönelik öneriler sunan bir araçtır. Sayfa yükleme hızı, görsel ve yapısal önerilerle birlikte ayrıntılı bir şekilde analiz edilir.
Lighthouse
Lighthouse, Google tarafından geliştirilen açık kaynaklı bir araçtır ve web sitelerinin performansını, erişilebilirliğini, SEO uyumluluğunu ve daha fazlasını değerlendirir. Hem tarayıcı hem de komut satırı kullanımına uygun olmasıyla geniş bir kullanıcı kitlesine hitap eder.
Diğer Performans Araçları
Ayrıca, GTmetrix, Pingdom, ve WebPageTest gibi çeşitli performans araçları, farklı bakış açılarından web sitelerinin performansını analiz eder. Bu araçlar, farklı metriklere ve özelliklere odaklanarak eksiksiz bir performans değerlendirmesi sağlar.
Optimizasyon Stratejileri
Web sitesi performansını iyileştirmek için kullanılan stratejiler arasında şunlar yer alır:
Sayfa Yüklenme Hızını Artırma
Gereksiz kodları temizleme, önbellekleme kullanma ve sunucu yanıt süresini optimize etme gibi yöntemlerle sayfa yüklenme hızını artırabilirsiniz.
Görsel ve Medya Optimizasyonu
Görsel ve medya dosyalarını sıkıştırmak, uygun boyutlandırmak ve doğru formatları kullanmak, sayfa yüklenme hızını optimize etmede önemli bir rol oynar.
Teknolojik Altyapı İyileştirmeleri
CSS ve JavaScript dosyalarını minimize etmek, tarayıcı önbellekleme kullanmak ve CDN (İçerik Dağıtım Ağı) gibi teknolojik altyapı iyileştirmeleri, web sitesi performansını artırmak için etkili stratejilerdir.
Core Web Vitals’ı İyileştirmenin Yolları
Core Web Vitals’ı iyileştirmek, web sitelerinin performansını artırmak ve kullanıcı deneyimini optimize etmek için kritik öneme sahiptir. Bu bölümde, Core Web Vitals metriklerini iyileştirmenin pratik yollarını keşfedeceğiz.
Sayfa Yüklenme Hızını Artırma
Sayfa yüklenme hızını artırmak için:
Gereksiz Kodları Temizleme
Web sitenizdeki gereksiz HTML, CSS ve JavaScript kodlarını temizleyerek sayfa yüklenme hızını optimize edebilirsiniz.
Önbellekleme Kullanma
Tarayıcı önbellekleme kullanarak, kullanıcılarınızın tekrar tekrar aynı verileri indirmesini önleyebilir ve sayfa yüklenme süresini azaltabilirsiniz.
Görsel ve Medya Optimizasyonu
Görsel ve medya dosyalarını optimize etmek için:
Sıkıştırma ve Boyutlandırma
Görsel dosyalarını sıkıştırmak ve uygun boyutlandırmak, sayfa yüklenme hızını artırırken kaliteyi korur.
Doğru Formatları Kullanma
Doğru dosya formatlarını kullanmak (JPEG, PNG, WebP vb.), hem görsel kaliteyi hem de yüklenme hızını iyileştirebilir.
Teknolojik Altyapı İyileştirmeleri
Teknolojik altyapıyı iyileştirmek için:
CSS ve JavaScript Dosyalarını Minimize Etme
CSS ve JavaScript dosyalarını minimize ederek, gereksiz boşlukları kaldırabilir ve dosya boyutunu azaltabilirsiniz.
Tarayıcı Önbellekleme Kullanma
Tarayıcı önbellekleme, kullanıcıların bir sayfayı daha önce ziyaret etmişse, bazı kaynakları tekrar indirmelerini önleyerek sayfa yüklenme hızını artırabilir.
Bu stratejiler, Core Web Vitals’ı iyileştirmek için etkili ve uygulanabilir yollar sunar. Web sitenizin performansını artırmak ve kullanıcı deneyimini en üst düzeye çıkarmak için bu stratejileri kullanabilirsiniz.
Başarı Öyküleri ve İpuçları
Başarı öyküleri, Core Web Vitals’ı iyileştirmek için atılan adımların ve bu adımların web siteleri üzerindeki etkilerinin güçlü birer kanıtıdır. Bu bölümde, çeşitli sektörlerden başarı öykülerini ve bu başarıların ardındaki kilit ipuçlarını inceleyeceğiz.
Web Sitesi Sahiplerinden Deneyimler
E-Ticaret Sektöründe Hızlı Dönüşümler
Birçok e-ticaret platformu, Core Web Vitals’ı iyileştirmek için sayfa yüklenme hızını artırmaya odaklandı. Bu çabaların ardında yatan stratejiler arasında, görsel optimizasyon, önbellekleme kullanımı ve hafif tema tercihi bulunmaktadır. Bu öyküler, hızlı dönüşümler ve artan satış rakamlarıyla sonuçlanmıştır.
Haber Sitelerinde Artan Okuyucu Bağlılığı
Haber siteleri, Core Web Vitals’ı iyileştirmek için sayfa yüklenme sürelerini kısaltarak ve öncelikli içeriklere odaklanarak okuyucu bağlılığını artırdı. Başarılarının ardındaki temel stratejiler arasında, haber görsellerinin efektif sıkıştırılması ve içeriğin düzenli ve kullanıcı dostu bir şekilde sunulması yer almaktadır.
Core Web Vitals İyileştirmelerinde Başarılı Stratejiler
Teknolojik Altyapı Güncellemeleri
Web siteleri, teknolojik altyapılarını güncelleyerek ve hızlı sunucular kullanarak Core Web Vitals metriklerini olumlu bir şekilde etkiledi. Bu stratejiler, sitelerin daha hızlı yüklenmesini ve kullanıcıların içeriğe daha hızlı erişim sağlamasını sağladı.
Kullanıcı Geri Bildirimine Odaklanma
Kullanıcı geri bildirimlerini değerlendirmek ve bu geri bildirimlere dayanarak iyileştirmeler yapmak, Core Web Vitals’ı iyileştirmek için etkili bir strateji olarak öne çıktı. Kullanıcıların yaşadığı sorunları çözmek ve kullanıcı deneyimini geliştirmek, web sitelerinin başarı hikayelerinde kilit bir rol oynadı.
Core Web Vitals ve Mobil Uyum
Mobil cihazların kullanımının hızla arttığı günümüzde, Core Web Vitals’ı iyileştirmek ve mobil uyumu artırmak web siteleri için kritik bir öneme sahiptir. Bu bölümde, Core Web Vitals’ın mobil uyum üzerindeki etkilerini ve mobil kullanıcı deneyimini optimize etmek için kullanılabilecek stratejileri ele alacağız.
Mobil Kullanıcı Deneyimi ve Core Web Vitals
Sayfa Yüklenme Hızı ve Mobil Kullanıcılar
Mobil kullanıcılar, genellikle daha sınırlı bir bant genişliği ve daha küçük ekran boyutlarına sahiptir. Bu nedenle, sayfa yüklenme hızının mobil cihazlarda hızlı olması, kullanıcı memnuniyetini artırmak için hayati öneme sahiptir.
Dokunma Duyarlılığı ve Etkileşim Hızı
Mobil kullanıcılar, dokunma ekranları aracılığıyla etkileşimde bulunur. Bu nedenle, Core Web Vitals’ı iyileştirmek için sayfa elemanlarına dokunma duyarlılığını artırmak ve etkileşim hızını optimize etmek mobil uyumu artırabilir.
Mobil Uyum ve İyileştirme Stratejileri
Duyarlı Tasarım ve CSS Optimizasyonu
Duyarlı tasarım kullanarak, web sitenizin farklı ekran boyutlarına ve cihazlara uyum sağlamasını sağlayabilirsiniz. Aynı zamanda, mobil cihazlar için optimize edilmiş CSS dosyaları kullanmak, sayfa yüklenme süresini kısaltabilir.
Görsel ve Medya Optimizasyonu
Mobil kullanıcılara yönelik görsel ve medya optimizasyonu, sayfa boyutunu azaltarak hızlı yüklenme sağlar. WebP formatı gibi mobil cihazlarla uyumlu formatları kullanmak, görsel kaliteyi korurken yüklenme hızını artırabilir.
Kullanıcı Geri Bildirimi ve Mobil İyileştirmeler
Mobil kullanıcı geri bildirimlerini değerlendirmek ve bu geri bildirimlere dayanarak iyileştirmeler yapmak, mobil uyum stratejilerini belirlemede kritik bir rol oynar. Kullanıcı odaklı geliştirmeler, mobil kullanıcı deneyimini artırır.
Core Web Vitals’ın Önemi
Core Web Vitals, kullanıcı deneyimini ve web sitelerinin arama motoru sıralamalarını etkileyen kritik faktörlerden biridir. Hızlı sayfa yüklenme, etkileşimli öğeler ve stabil sayfa içi navigasyon, web sitelerinin başarısını belirlemede önemli rol oynar. Bu nedenle, Core Web Vitals’ı optimize etmek, web sitelerinin genel performansını artırmak adına kritik bir adımdır.
Elde Edilen Sonuçlar
Yapılan analizler ve incelenen başarı öyküleri, Core Web Vitals’ı iyileştirmenin web siteleri üzerinde olumlu bir etki yarattığını göstermiştir. Hızlı yüklenen sayfaların kullanıcı bağlılığını artırdığı, dönüşüm oranlarını yükselttiği ve arama motoru sıralamalarını olumlu yönde etkilediği gözlemlenmiştir.
Web Siteleri İçin Öneriler
Hızlı Yüklenme İçin Optimize Edilmiş Görseller
Web sitelerinde kullanılan görsel ve medya dosyalarının optimize edilmesi, sayfa yüklenme hızını artırarak Core Web Vitals’ı iyileştirebilir. Sıkıştırma teknikleri ve uygun dosya formatları kullanımı bu noktada önemlidir.
Duyarlı Tasarım ve Mobil Uyum
Duyarlı tasarım kullanarak ve mobil uyum stratejilerini benimseyerek, web siteleri farklı cihazlarda ve ekran boyutlarında etkili bir şekilde çalışabilir. Mobil kullanıcı deneyimini geliştirmek, Core Web Vitals’ın mobil uyum üzerindeki etkilerini en aza indirgemek için önemlidir.
Gelecek İçin Hedefler
Core Web Vitals’ı optimize etmek, web sitelerinin geleceğini güvence altına almak adına kritik bir rol oynamaktadır. Gelecekteki hedefler arasında, teknolojik gelişmelere adapte olmak, kullanıcı geri bildirimlerine daha duyarlı olmak ve sürekli iyileştirmeler yapmak bulunmaktadır.